ただいま AJAX 全盛期、しかしながらその恩恵にはずいぶんあずかりつつ、いざつくるとなると「え~」と思っている開発者の方は相当数いると思われます。
その障壁のひとつに、良い JavaScript の開発環境がないということがあげられると思います。 テキストエディタでぺこぺこ書いて、ブラウザで run!。 エラーダイアログ… orz
まぁデバッガがないのは譲るとして、特にリアルタイムシンタックスエラー検出がないのはかなり致命的です。 たとえば PHP などでは、phpEclipse や PHPIDE を使う限り、打ち間違えなどで起きるシンタックスエラー(構文エラー)とは無縁。 実行前に必ず IDE から申告があるので、これらに関してはエラーフリーとなります。 プログラマーは論理エラーのほうに集中できるわけです。
一方 JavaScript に目を向けると、こういった初歩的な間違えも実際にブラウザで動かしてみるまで分からない。。 また、通常のテキストエディタではコード補完もできませんので生産性はかなり落ちます。
などなど思っていたら、aptana という IDE が評判良いのを最近あちこちで目にしたのでインストールしてみることにしました。
Aptana: The Web IDE
Aptana is a robust, JavaScript-focused IDE for building dynamic web applications.
Eclipse ベースで Eclipse ごとパッケージになってダウンロードできます。 また、Eclipse のプラグイン単体としても配布されていますので、Eclipse 導入済みの方はいまの環境にインストールできます。
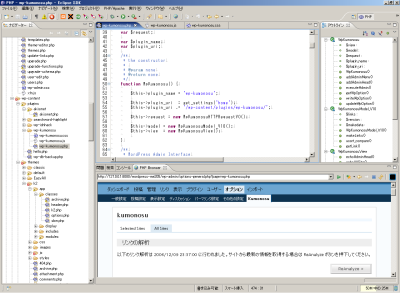
というわけで、早速使ってみると、、

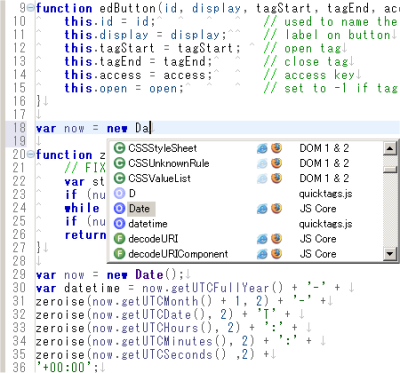
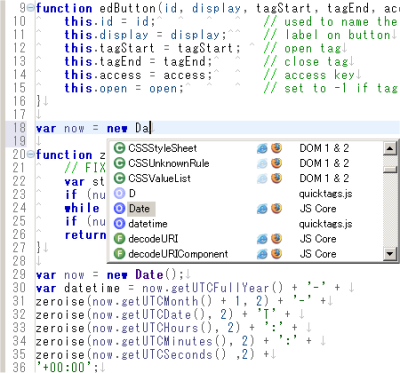
色分け、コード補完はもちろん、関数へのカーソルジャンプ、リアルタイムでのシンタックスエラー検出も行われます。 しかも使い慣れている Eclipse のプラグインときています。 素晴らしい…。

また、同梱のFirefox のエクステンションと連携してデバッグもできるようで、ちょっとだけ設定してみましたがブレイクポイントでちゃんと停止していました。 すごい。(でもちょっとバギーなのかな、、うちだけなのか完全に思った通りには動いていませんでした)
基本は JavaScript にフォーカスしてつくられていますが、HTML や CSS などへの対応もあり、また FTP でサイトとシンクロさせたりもできます。 (こういった用途では Eclipse 標準の FTP は完璧にシンクロしようとするので使いづらかった)
他にもまだまだ多くの機能がありそうです。 Java (Script にあらず) の現場はすっかり Eclipse 一色(一食? :-))になっていますが、Web の現場にも浸透する日がくるかもしれませんね。



 Moon:19.1[更待月]
Moon:19.1[更待月]
 Moon:18.6[寝待月]
Moon:18.6[寝待月] Moon:17.1[居待月]
Moon:17.1[居待月]
 Moon:15.9[満月]
Moon:15.9[満月]

 Moon:13.9[待宵月]
Moon:13.9[待宵月]
 Moon:12.9[十三夜]
Moon:12.9[十三夜]