Microsoft Silverlight 発表


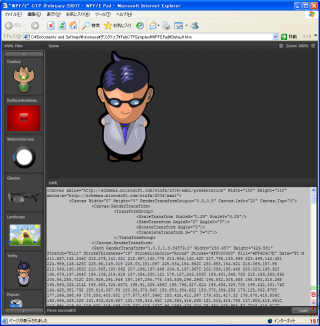
まえにちょっと書いていた、 Micorosoft の WPF/E が、Microsoft Silverlight と名前をかえて発表されたようです。
ついに出る、Adobe Flashの対抗馬 – Microsoft Silverlight | エンタープライズ | マイコミジャーナル
15日(米国時間)、ラスベガスで開催されている2007 National Association of Broadcasters conference(NAB2007)において、Microsoftは次世代のメディア体験とリッチ・インターネット・アプリケーションの基盤となるプラットフォーム、Microsoft Silverlightの発表を行った。
記事中またあちこちのサイトで “Flash 対抗”、とあり、確かに技術的にかぶるところはありますが、もうちょっと “腹黒い” 規格のような気が。 既存の HTML をおきかえ、よりリッチな UI を簡単に構築する技術、とぼくはとらえているのですが、果たして。 HTML に “埋め込む” くらいのタマではないのは確かです。
Flash よりも使いやすいのは、記述にXAML と呼ばれる XML形式 が使える点。 一番身近な例をあげれば、 Sliverlight 対応の WordPress テーマなんていうのはたぶんすぐ作れます。 テーマに HTML を書く代わりに XAML 記述にしてテンプレートタグで値いれればいいだけだから…
ベクターもかける、HTML + CSS でむちゃしなくていい、なんていい世界じゃないですか。 🙂
いまの CMS は HTML に結構くっついちゃっているのが多いですが、こういう技術が多く出てくると単一データソースから複数のプレゼンテーションを出力できるのが一般的になる予感がします。
Silverlight が社内のイントラ系の業務アプリから浸透するのか、Amazon などの大手サイトが採用して一般化するのか、はたまたぽしゃるのかまだ予測不能ですが、いずれにしても HTML が UI の構築には無理があることは、もうみんなが思っていること。
クリエイターが自由になれる技術がでてくることを祈るばかりです。
 Moon:6.9[七日月]
Moon:6.9[七日月]


 Moon:5.1[六日月]
Moon:5.1[六日月]
 Moon:27.4[二十八日月]
Moon:27.4[二十八日月]
 Moon:24.9[二十五日月]
Moon:24.9[二十五日月]
 Moon:18.9[寝待月]
Moon:18.9[寝待月] Moon:10.1[十日余の月]
Moon:10.1[十日余の月]
 Moon:2.7[三日月]
Moon:2.7[三日月] Moon:0.8[新月]
Moon:0.8[新月] Moon:22.4[弓張月(下弦)]
Moon:22.4[弓張月(下弦)]
